模板简介
1、开源免费有注释,代码随意修改,愿意的话留个友链就行。
2、响应式布局,支持移动端,ipad,ipad pro,mac等等,大部分设备全部已适配
3、功能极强,插件有的功能,主题有,插件没有的功能主题也有,无需下载任何插件
4、主题设置及其丰富,主题设置有几十项设置。自定义极强,无需修改源码
5、主题功能丰富的同时,代码极其简洁,主题毫秒级响应
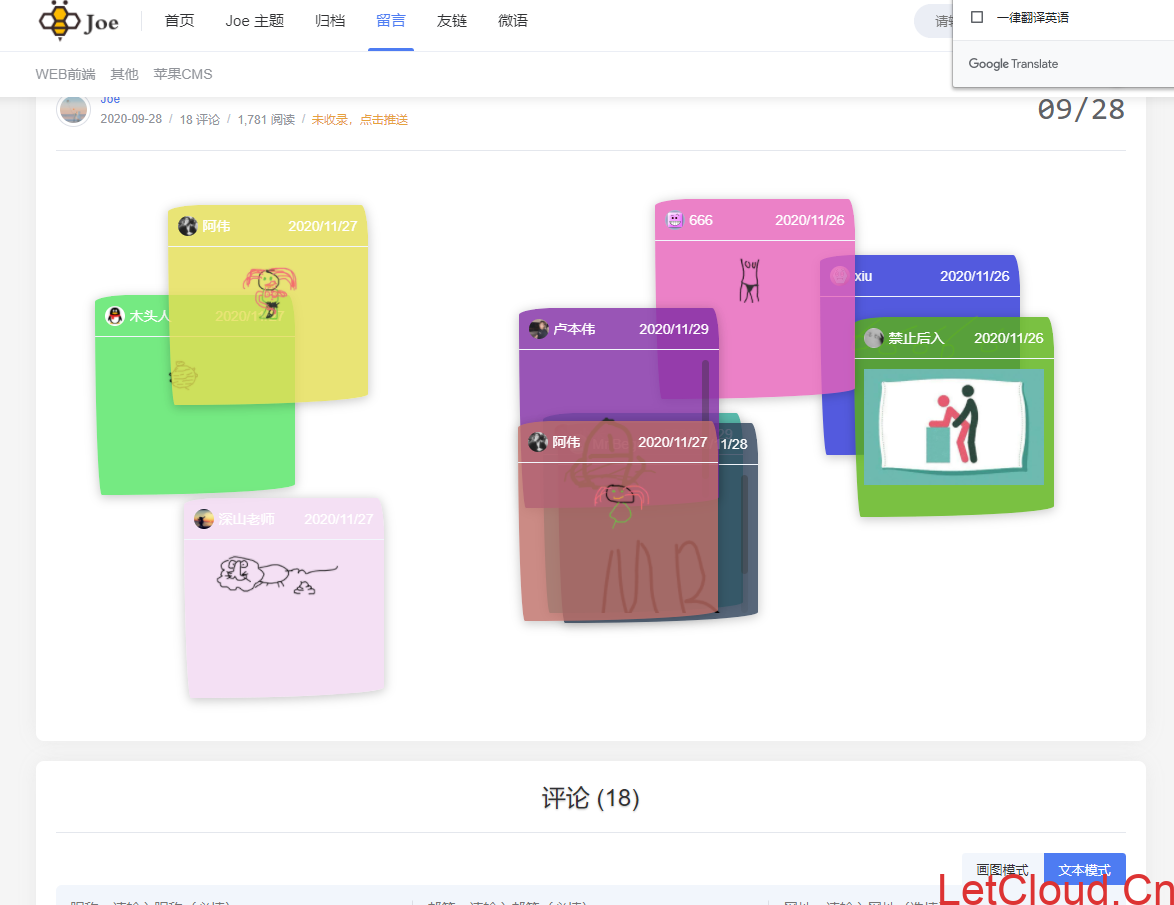
6、主题自带画图回复与强大的无需采集视频模板,typecho首发功能!
7、SEO优化,主题自带百度收录推送,无需你每天干巴巴的去站长那儿推送
标题演示
一级标题样式
实现代码:
# 我是一级标题,一个#号
二级标题风格样式
实现代码:
## 我是二级标题,两个#号
三级标题风格样式
实现代码:
### 我是三级标题,三个#号
四级标题风格样式
实现代码:
#### 我是四级标题,四个#号
五级标题风格样式
实现代码:
#### 我是五级标题,五个#号
六级标题风格样式
实现代码:
#### 我是六级标题,六个#号
标签短代码
标签一 标签二 标签三 标签四 标签五
用的时候把 @ 符号删掉
[@tag type="default"]标签一[/tag]
[@tag type="success"]标签二[/tag]
[@tag type="info"]标签三[/tag]
[@tag type="warning"]标签四[/tag]
[@tag type="danger"]标签五[/tag]
按钮短代码
默认按钮 主要按钮 成功按钮 信息按钮 警告按钮 危险按钮
用的时候把 @ 符号删掉。href: 跳转链接
[@btn href="" type="default"]默认按钮[/btn]
[@btn href="" type="primary"]主要按钮[/btn]
[@btn href="" type="success"]成功按钮[/btn]
[@btn href="" type="info"]信息按钮[/btn]
[@btn href="" type="warning"]警告按钮[/btn]
[@btn href="" type="danger"]危险按钮[/btn]
提示短代码
成功提示的文案
消息提示的文案
警告提示的文案
错误提示的文案
用的时候把 @ 符号删掉
[@alt type="success"]成功提示的文案[/alt]
[@alt type="info"]消息提示的文案[/alt]
[@alt type="warning"]警告提示的文案[/alt]
[@alt type="error"]错误提示的文案[/alt]
当前线状标题短代码
用的时候把 @ 符号删掉
[@line]当前线状标题短代码[/line]
tab栏短代码
[@tabs]
[@tab-pane label="用户管理"]用户管理[/tab-pane]
[@tab-pane label="配置管理"]配置管理[/tab-pane]
[@tab-pane label="角色管理"]角色管理[/tab-pane]
[@tab-pane label="角色管理"]角色管理[/tab-pane]
[@/tabs]
基础卡片短代码
用的时候把 @ 符号删掉。 width 不可省略
[@card-default width="100%" label="卡片标题"]卡片内容[/card-default]
展开关闭短代码
用的时候把 @ 符号删掉
用的时候把 @ 符号删掉
[@collapse]
[@collapse-item label="标题"]我是隐藏的[/collapse-item]
[@collapse-item label="标题"]我是隐藏的[/collapse-item]
[@/collapse]
时间线短代码
用的时候把 @ 符号删掉
[@timeline]
[@timeline-item]啊哈哈哈哈[/timeline-item]
[@timeline-item]草族看剑[/timeline-item]
[@/timeline]
复制短代码
点我复制
用的时候把 @ 符号删掉
[@copy]点我复制[@/copy]
打字机效果短代码
打字机打字机
用的时候把 @ 符号删掉。这里可能看不出效果
[@typing]打字机打字机[@/typing]
回复可见短代码
此处内容 回复 可见
用的时候把 @ 符号删掉。
[@hide]我是被隐藏的内容[@/hide]
主题自带消息弹窗
成功提示 警告提示 消息提示
注意:以上的提示信息,在移动端的样式是统一的,只会在PC端呈现不同的样式,下面是以上实现的代码
<a no-target href="javascript:void(0)" onclick="$.toast({ type: 'success', message: '成功哈哈哈哈' })" class="j-btn success">成功提示</a>
<a no-target href="javascript:void(0)" onclick="$.toast({ type: 'warning', message: '警告哈哈哈哈' })" class="j-btn warning">警告提示</a>
<a no-target href="javascript:void(0)" onclick="$.toast({ type: 'info', message: '警告哈哈哈哈' })" class="j-btn info">消息提示</a>
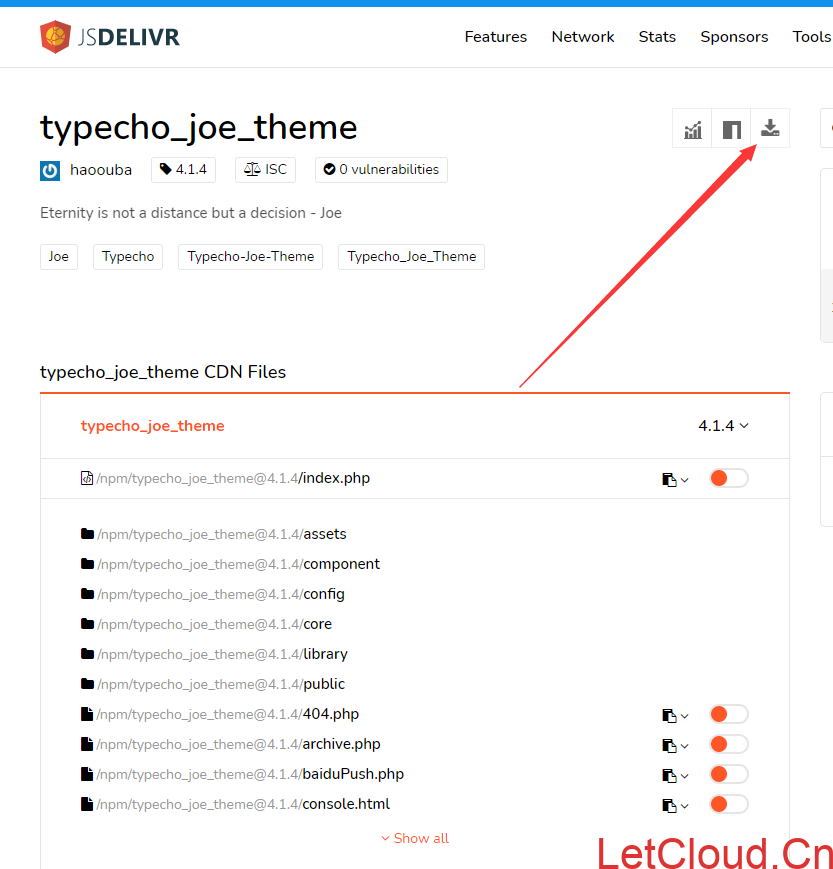
1、如何下载主题?
1、QQ群 966245514(问题咨询,更新快)
2、https://www.jsdelivr.com/package/npm/typecho_joe_theme (无任何帮助)







文章评论